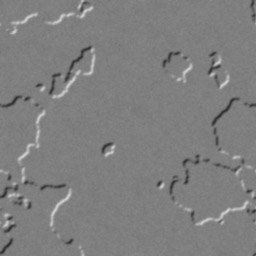
Ebene 9: Abgeplatzte Schicht
Oft bei altem Beton zu beobachten: Teile der Oberfläche sind schichtweise
abgeplatzt. Hierzu werden s/w Wolken in eine neue Ebene (ineinanderkopieren)
eingefügt, mit Helligkeit/Kontrast wird der Kontrast auf
100 gesetzt und die Helligkeit wie gewünscht angepasst. Schwarze
Stellen markieren die obere Schicht. Im Beispiel lag die Helligkeit
bei -15, damit die schwarzen Flächen mehr zusammenhängen und
eher vereinzelte Vertiefungen entstehen.
Damit die Ränder nicht zu scharf werden, wird noch mit dem Radius
1 weichgezeichnet, bevor Relief (Stärke ca. 100)
angewendet wird.
Eine alternative Möglichkeit ist die Arbeit mit Ebeneneffekten
wie in Teil 3 des Grundlagen-Tutorials beschrieben. Damit lassen sich
Schichten mit unterschiedlichen Texturen verwirklichen. Die Wolken werden
dabei in der Maskenebene eingesetzt.
Wer ganz bestimmte statt zufällige Bereiche will, malt diese grob
vor und wendet darauf einen Verzerrungsfilter (s.u.) an.
Hier wird keine zufällige Maskierung vorgenommen, da die Schicht
an einer bestimmten Stelle entweder vorhanden oder abgeplatzt ist -
etwas dazwischen gibt es nicht. Trotzdem wird eine leere Ebenenmaske
hinzugefügt, da sie später beim Finish gebraucht werden kann.

Was hier noch langweilig wirkt, kommt erst im Zusammenspiel mit den
anderen Schichten (insbesondere den restlichen Bumpstrukturen) voll
zur Geltung.