Gegenständliche Details: Platten, Löcher, Rohre,...
Oft werden Texturdetails gebraucht, die selbst fast wie Modelle aussehen.
Hierfür eignen sich insbesondere die Photoshop-Ebeneneffekte.
Mit diesen Effekten lassen sich auf einfache Weise 3D-Imitationen herstellen.
Ab Version 6 wurden diese Effekte nochmals gründlich aufpoliert,
die gezeigten Beispiele sind aber noch mit Version 5 entstanden. Hierzu
sollte man sich schon etwas mit Ebenen auskennen, siehe auch
Teil 2 - Kombinieren von Texturen.
Als "Unterlage" soll uns eine Struktur wie Gebürstetes
Metall dienen. Für jedes Detail wird eine neue Ebene
erstellt.
Für typische aneinanderstoßende Platten malt man
ein Linienmuster (bzw. importiert eines aus einem Vektorprogramm) in
dunkelgrauer oder schwarzer Farbe und 1 Pixel Breite auf eine neue Ebene.
Dann Ebene - Effekte - Abgeflachte Kante und Relief aufrufen
und als Stil Abgeflachte Kante außen, Option unten
wählen. Im Beispiel wurde ein Winkel von 120 Grad und Farbtiefe
sowie Weichzeichnen jeweils auf 1 eingestellt. Die Linien wirken nun
wie in die Oberfläche eingraviert.
Flächige Vertiefungen kann man erstellen, indem man einfach
z.B. mit Dunkelgrau eine Fläche statt einer Linie malt. Für
solche Details am besten eine neue Ebene anlegen. Dann lässt sich
auch der Randeffekt separat einstellen. Soll es tiefer wirken, einfach
den Ebeneneffekt Schatten nach innen hinzuschalten.
Richtige Löcher, durch die man einen anderen Hintergrund
sieht, kann man folgendermaßen erstellen: Eine Textur wie z.B.
Matrix als neue Ebene einkopieren (ungewöhnlicherweise als
obere Ebene - dass es nachher wie eine darunterliegende Schicht aussieht,
ist nur getrickst) und eine Ebenenmaske (alles maskiert) hinzufügen,
siehe auch Teil 2 - Kombinieren von Texturen.
An der Stelle, wo die Textur sichtbar sein soll, mit Weiß
in der Ebenenmaske zeichnen. Dann die Ebeneneffekte wie für
Vertiefungen einstellen.
Buttons und erhabene Teile erstellt man entsprechend den Vertiefungen,
nur dass man den Stil Abgeflachte Kante innen mit der Option
oben wählt, bei Bedarf noch den Effekt Schlagschatten
hinzuschalten.
Diese Verfahren eignen sich nicht nur für moderne Texturen. Auch
Beschädigungen (Kratzer, Rostlöcher, Dellen) und sogar Fliesen
und Mauerwerk lassen sich damit simulieren (siehe auch Fliesen-Beispiel
in Teil 6).
In den Dialogen für Abgeflachte Kante, Schlagschatten usw. fällt
die Bezeichnung "Globaler Winkel" auf. Ist diese Option
überall gewählt, kann man diesen Winkel für den Lichteinfall
komplett für die ganze Datei verändern. Das heißt, alle
lichtabhängigen Effekte werden in allen Ebenen automatisch angepasst.
Da dies eigentlich vorberechnetes BumpMapping ist, sollte dieser Lichteinfall
genau bedacht werden.
Rund wirkende Oberflächen (z.B. Rohre) zeichnet man als
Fläche vor, stellt dann im Ebenen-Popup "Transparente Bereiche
schützen" ein und arbeitet mit einem Verlauf und/oder
Airbrush etwas nach. Hier ein Beispiel wie so etwas aussehen
kann:


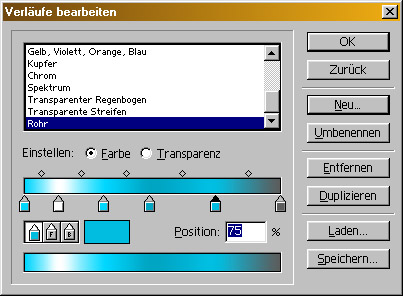
Für den Verlauf wurden insgesamt 6 Farbreiter benutzt: Angefangen
bei der Rohrfarbe (1) und aufgehört bei demselben, aber
abgedunkelten Farbton (6), wurde noch ein weißer Glanzstreifen
(2) eingebaut. Erneut die Rohrfarbe (3) wiederholen und bis in die Hälfte
des Verlaufs leicht abdunkeln (4) ergibt die obere Hälfte des Rohrs.
Für einen metallischen Effekt hellt man die Farbe im letzten
Viertel (5) nochmals leicht auf (das simuliert z.B. vom Boden reflektiertes
Licht, also quasi ein Radiosity-Imitat). Für Plastikähnliches
Material kann man diesen fünften Reiter weglassen. Der Schattenwurf
des Rohrs ist der einzige Ebeneneffekt.
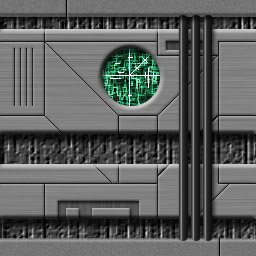
Und so kann eine Komposition am Ende aussehen: