Schritt 2: Dellen und Falten
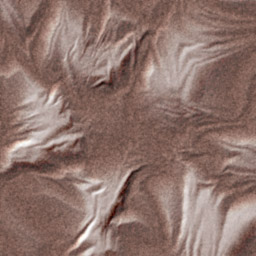
Die Hauptstruktur wird hinzugefügt: Eine zerknitterte Oberfläche.
Hierzu wird eine Art "Höhenprofil" angelegt. Außer
dem Freihand-Zeichnen (Airbrush/Pinsel, Wischfinger) eignet sich auch
die folgende Methode für einen Knitter-Look:
Eine neue Ebene wird mit Schwarz gefüllt. Das Pinsel-Werkzeug
wird mit dem Modus "Differenz" eingestellt. Mit einer weichen
Werkzeugspitze der Größe 200 wird mit weißer
Vordergrundfarbe mehrfach (ca. 30-40 mal) an zufälligen Stellen
in das Bild geklickt.
Um auch die Randregionen sicher zu erreichen, maximiert man
das Dokumentenfenster und klickt auch ab und zu außerhalb des
Bildrandes, sonst bleiben die Ränder zu regelmäßig
und glatt.
Beim klicken dürfen auch kurze Strecken gezeichnet werden.
Wenn man die letzten paar Klicks auf die jewels dunkelste Stelle
um ein beliebiges dunkles Zentrum herum konzentriert, werden diese durch
den Differenzmodus hell und ein dem folgenden Beispiel ähnliches
Bild mit dunklem Zentrum entsteht. Es braucht ein wenig Übung,
um ein gewolltes Muster zu erzeugen, da man an den geklickten Stellen
ständig die Farbe umkehrt.

Verzerrungsfilter/Kräuseln, Größe 20, Frequenz
hoch, verzerrt allzu gerade Streifen etwas.
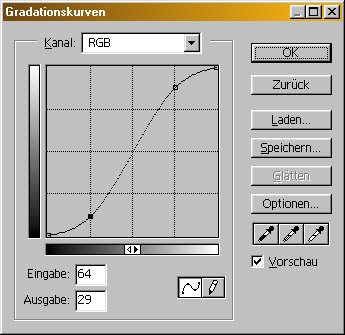
Mit folgender Gradationskurve wird schwarz und weiß etwas
verstärkt:

Das aktuelle Bild wird mit Datei/Kopie speichern unter mit dem
Namen "Fass_Matrix.psd" zwischengespeichert. Diese Struktur
brauchen wir später zum Verzerren weiterer Oberflächendetails.
Alles markieren und kopieren befördert die Ebene
in die Zwischenablage. Die aktuelle Ebene wird mit dem Modus negativ
multiplizieren und einer Deckkraft von 50 versehen. Diese
hellen Stellen repräsentieren noch teilweise vorhandenen, helle
Lack der Tonne.
Danach wird die Zwischenablage eingefügt, umgekehrt
und mit Relief (Höhe 1, Stärke 400) versehen. Nun ist
zum ersten Mal der Knitter-Look zu erkennen. Ebenenmodus wie bei Bump-Ebenen
üblich zum ineinanderkopieren einstellen. Weichzeichnen
mit Radius 1 entschärft bei Bedarf die harten Kanten.
Je nach Geschmack kann man auf diese Bump-Ebene nochmals Relief
(Stärke ca. 200) anwenden, um mehr Falten und weniger Dellen zu
erzielen. Hierfür kann man sich aber auch noch am Ende des Workshops
entscheiden. Im Beispiel wurde mit einfachem Relief gearbeitet.