Licht- und Schattenspiel: Gras
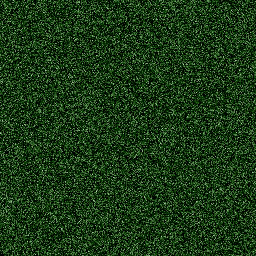
Angefangen wird mit einem Schwarzgrün als Hintergrundfarbe.
Mit einem Störungswert von ca. 50 werden viele kräftiggrüne
Pixel hinzugefügt, das kann man schon fast als Rasen, direkt von
oben gesehen, durchgehen lassen:

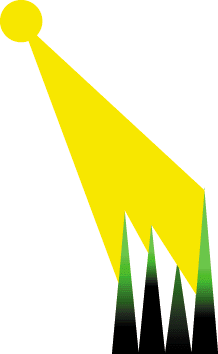
An dieser Stelle sollte man sich eine Überlegung gönnen,
wie die Optik einer solchen Struktur überhaupt zustandekommt. Immerhin
gibt es ja keine schwarzen Grashalme. Das Geheimnis liegt wie bei den
meisten Texturen im richtigen Zusammenspiel von Licht und Schatten:

Dort wo die dünnen Grasspitzen vom Licht getroffen werden, scheinen
sie fast von selbst zu leuchten, während in bodennahen Bereichen,
in denen sie sich selbst abschatten, viel Schwarz zu sehen ist.
Von schräg oben gesehen müsste Gras also fast wie viele feine
Linien aussehen, die mit Mittel- bis Hellgrün anfangen und nach
unten in Schwarz verlaufen. Dabei sollten die hellsten Spitzen zu den
längsten Grashalmen gehören, da diese ja am weitesten ins
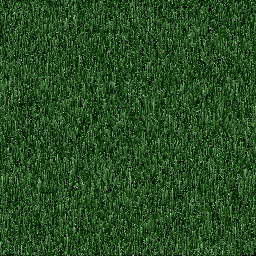
Licht ragen. Tatsächlich gibt es in Photoshop einen Filter namens
"Windeffekt" (unter "Stilisierungsfilter"),
der einzelne Bildpixel in eine Richtung mit dem Hintergrund "verschmiert".
Ausgehend vom obigen Bild muss man mit der Einstellung "Wind"
das Bild anschließend nur noch um 90 Grad drehen, um eine
Grasstruktur zu erhalten. Je nach Geschmack kann noch mit 0.5 Pixel
weichgezeichnet werden (Gaußscher Weichzeichner).

Für isometrische Darstellung sicher eine gute Lösung. Bei
kompletter 3D-Freiheit sollte man jedoch immer bedenken, dass man die
Textur auch auf dem Kopf oder von der Seite sehen kann! Siehe auch Abschnitt
"Kritisches Testen" im Teil 2.